我們之前分享過了如何打造終極銷售頁面,但實際運用在我們最近上線的Kerebro實時營銷系統官網中時,我們又獲得了許多人寶貴的建議!
今天就來跟大家分享一下我們整理的小結
1. 視覺代表圖
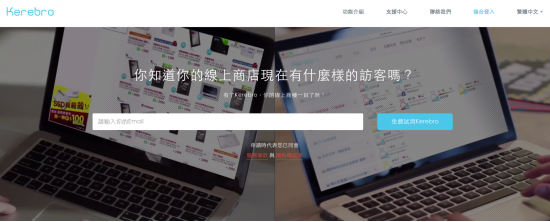
最好讓訪客一進來就能看到一張代表整個產品/服務的大圖。最近很流行滿版無聲的影片,既可以表現出使用產品的情境又非常吸睛。
Airbnb 的首頁就不斷輪播世界各地的生活一景,充分表達出向世界各地的人租房子體驗生活的概念。
Typeform 為了展現自己提供的是「人性化」的表單服務,也放上了許多不同人群的影片

而我們的Kerebro也採用這樣的方式,以左右畫面分隔表現出消費者在瀏覽過程中,網站管理者可以透過Kerebro實時觀察的特性

2. 成功案例
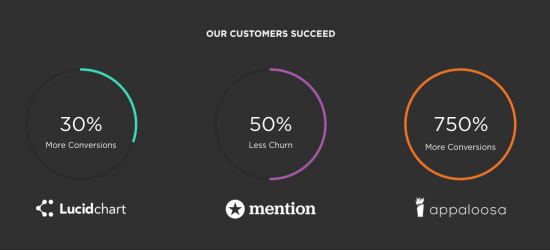
成功案例、用戶數,這些都是讓使用者能夠對你的產品產生信任感的關鍵。這部分如果可以善用數據化的表現方式,或是引用用戶的訪問內容,都是不錯的方式。
kissmetrics 展示了用戶在使用他們產品後達成的成果

Zopim 則是引用了客戶Foodpanda的回饋,說明自己產品的特色與優勢

目前 Kerebro 還在陸續搜集用戶的改善數據,如果你跟我們一樣還在剛起跑的階段,先放上用戶的LOGO也是不錯的選擇
進階tips: 可以每種產業的客戶都挑一個來放進案例,讓不同的潛力用戶都能找到信心!

3. demo影片
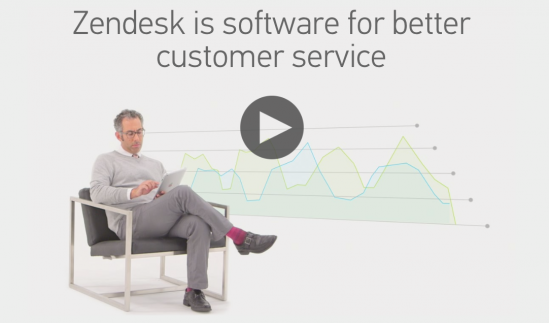
影片勝過千言萬語,如果可以用影片來呈現產品介面或使用情境的話,就能讓使用者更容易了解
Zendesk 放上一個真實使用者結合動畫的動態展示,吸引瀏覽者去進一步點擊觀看完整影片
Addweup 運用了動畫來講述旅行者常在返國時遇到剩餘外幣的問題,並說明有了addweup,可以如何解決
進階tips: 對於還沒有實際部署成功或還在開發中的服務,動畫是一種說明的好選擇
Kerebro則是跟大家分享了我們開發軟體的原點,以及完整的情境demo影片
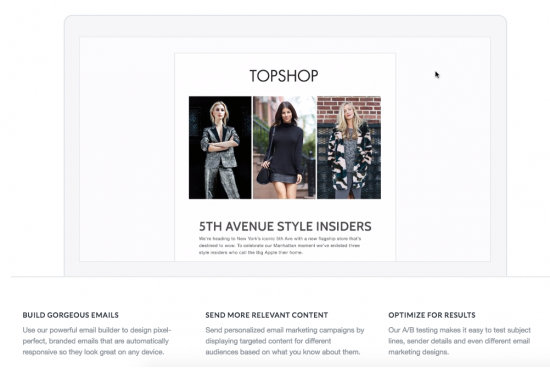
4. 功能特色
可以先簡單點出三個最重要的特點,抓住大家的印象
Campaign Monitor 列了三個

Zopim 也列了三個

Kerebro也是在首頁放了我們的三大特色



5. 細部說明
更多的細節就建議就可以放到Feature 或功能頁面另外說明囉!
進階tips:每個特色都可製作獨立的一個feature 頁面,以Kerebro來說:
- 「即時瞭解每一個來訪客戶」可以發展成一個「訪客透明化」的頁面,專門說明我們是利用哪些方式來呈現你的訪客資訊
- 「掌握時機,個性化行銷」可以發展成一個「個性化行銷」的頁面,專門說明我們可以如何鎖定不同的訪客
- 「為成長駭客運營而生」可以發展成一個「廣告即時調教」的頁面,專門說明我們顯示了哪些重要指標,你可以怎麼運用等等
為什麼會特別說要分成不同頁面呢?因為不同的功能特色可以吸引到的族群可能不一樣,因此如果能製作不同的頁面,後續做廣告或推廣時,就可以測試這幾個landing page對於不同族群的成效囉!
6. 申請使用
最後還有最重要的CTA!你的CTA夠清楚夠多夠讓人無法忽略嗎?
讓你的「加入會員」、「申請使用」、「聯絡我們」重複多次一點且明顯一點吧!