又過了一年,2017年帶來了許多設計創新。下一個是什麼?我們Mindsparkle Mag試圖在設計博客的設計世界中找到最好的產品,並每天與您分享。在回顧了今年的內容之後,我們編制了一份設計特徵清單,我們認為這些特徵最有可能在2018年成為設計趨勢。毫不遲疑,這裡是我們前20名的預測。

在過去兩年中,我們看到越來越多的3D設計項目。在觀察MVSM或Peter Tarka等一流頂尖3D藝術家的同時,我們預測3D靜物在2018年將會變得更加流行。這對於企業合作以及logo和產品展示尤其如此。

項目:Squarespacestillife 作者:MVSM


項目:形狀和形式 |Rubik 作者:Peter Tarka


項目:奧迪Q-Riosity |Adobe政府作者:Peter Tarka

增強現實或“AR”的快速增長,不僅在遊戲,視頻和應用行業被注意到。我們相信AR具有接管設計界的良好前景,尤其是在移動設備方面。一個潛在的靈感來源可能來自DIA Studio,在日常物體上使用交互式3D排版。




2018年,3D排版將變得越來越流行。關鍵將是看起來令人印象深刻,並推動創造性的界限。3D對於企業(例如耐克)來說變得重要,因為它們是與觀眾聯繫並給觀眾留下深刻印象的有效手段。我們當然會看到更多3D類型的動畫。

項目:3D Type Collection 作者:ILOVEDUST。



項目:3D Type Collection 作者:ILOVEDUST。 | 項目:印刷項目 作者:Muokkaa Studio

項目:3D Type Collection 作者:ILOVEDUST。

新工具(如片劑,STYLOS等)和新的應用程序都使它更容易使用的手繪技術和數字合併。“Photoshop中的舊筆刷”現在正式結束。這種被稱為“數字畫筆”的新趨勢更加多才多藝,利用尺寸並最終展現出更現代和美觀的外觀。越來越多的品牌如Adobe或Nike正在使用這種技術整合他們的品牌或產品。



項目:Paintblast Vol.1作者:大衛米蘭


項目:Adobe Creative Cloud 2018 作者:Ruslan Khasanov | 項目:蒙面 作者:Rik Oostenbroek

項目:Paintwaves 作者:Ari Weinkle | 項目:MI作者:Rik Oostenbroek

漸變取得了近年來捲土重來,我們預計這一趨勢將繼續下去,但多樣化。我們將發現更多的漸變創新,特別是使用明亮鮮豔的色彩與多種紋理相結合。漸變2.0還將包含雙音效果。

項目:Electric Objects 作者:Rose Pilkington | 項目:Magic.co 作者:Ludmila Schevenko

項目:每日海報作者:Magdiel Lopez

與上述AR趨勢類似,我們期望更多設計師將3D圖形,特別是動畫與平面2D設計融合在一起,就像天才設計師Baugasm在他的海報系列中完成的那樣。




已經有一個巨大的飛躍,在3D設計已在各種意義上已經完善了近兩年。現實和小說之間的交集將變得越來越模糊和不可區分。我們可以打賭,更多的有機自然形式和動作將會使3D設計作品和動畫更引人注目。這可能包括我們從自然界承認的液體形式和運動。

項目:Nike Vapormax 作者:MVSM

項目:Blobs with Medium 作者:Vincent Schwenk


項目:科思創DC 作者:Vitaly Grossmann

現代的精美相片及品牌活動將變得更大膽,更前衛,使用說明和巧妙的設計集。無論是紙質手工還是3D映射和可視化,他們都會脫穎而出並牢牢記住您的記憶。



項目:Monkifesto 作者:Snask
項目:Aizone 作者:Sagmeister&Walsh


現代插圖與復古外觀相結合將成為2018年的一大趨勢。此外,我們將看到精心製作的動畫(即增加平面插圖或微妙動作的深度)的興起,旨在令人愉悅並允許更具影響力的講故事。


項目:Bare Witness 作者:Re Agency

攝影師之間的另一個即將到來的趨勢肯定是上升趨勢是採用照相彩色濾光片或過濾器。這種技術允許無限的可能性,為拍攝對象創造有趣的多彩照明場景。當使用兩種或更多種不同顏色的色調時,會創建漂亮的色彩漸變和對比度,這些色彩在Photoshop中無法複製。




項目:未知 作者:Patrice Brilla | 項目:霓虹燈帽衫 作者:Tim Tadder

響應式徽標在移動設備統治的世界中變得越來越重要。創建一個徽標並隨著屏幕尺寸的變化進行縮放將不再是足夠的。徽標正在變得自適應,其中包含用於移動設備,平板電腦,桌面設備等的多個版本。就像幾年前響應式網頁設計一樣,響應式徽標現在是'必須'。

項目:響應標誌 作者:Joe Harrison

正如下面的例子演示,在標誌設計新趨勢將是簡化的形狀與半3D外觀的結合,利用光滑的微妙色彩疊加衰落,這將增加均衡的深度。顏色的整體使用將變得更明亮,更飽和,給品牌帶來更大膽的外觀。




項目:F1方程式 作者:威登+肯尼迪 | 作者和項目:Firefox

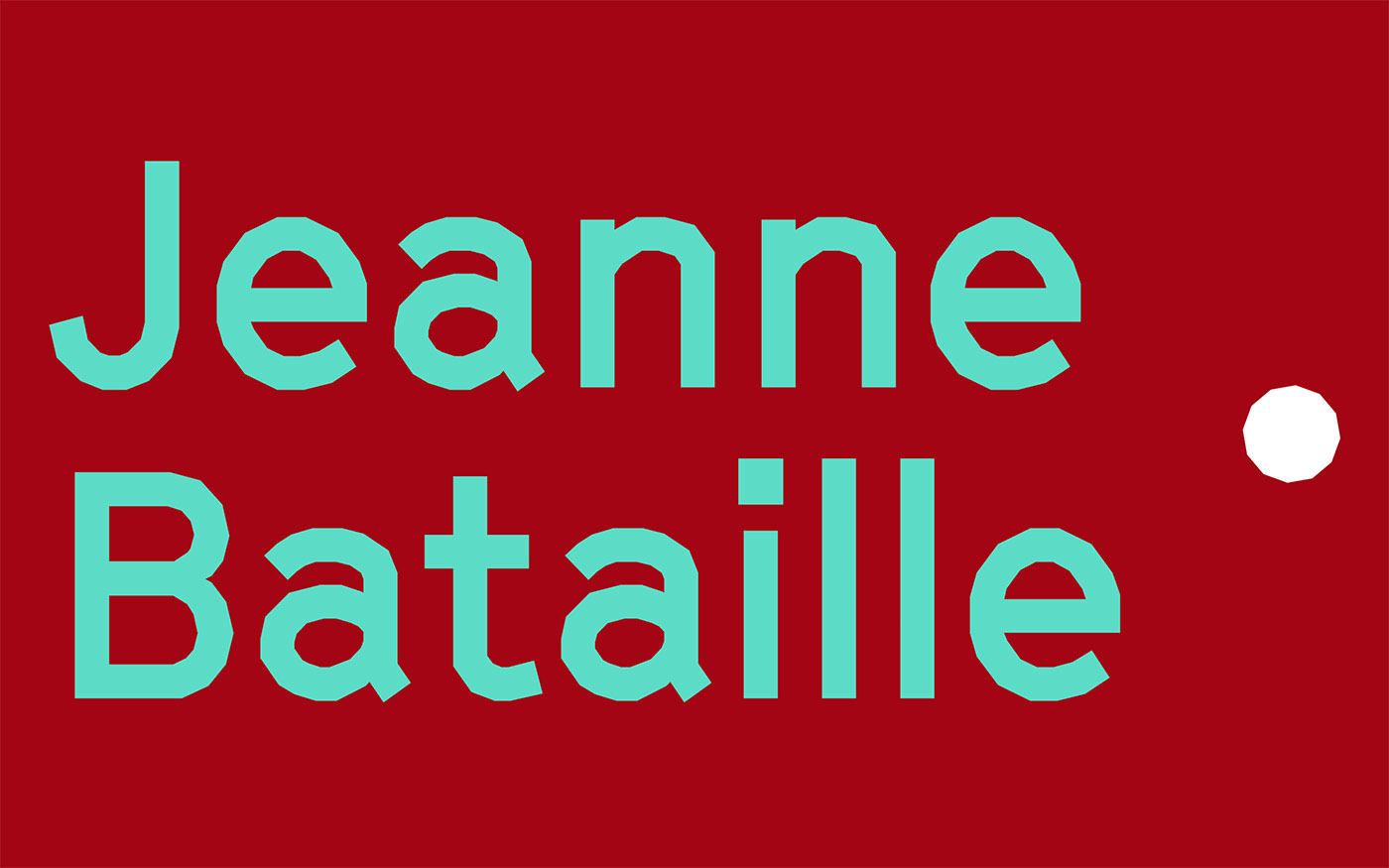
定制設計和偏心字體正在成為一擊-尤其是設計師之一。無論是零散的,扭曲的還是視覺上的破碎,這種類型的設計都非常突出,這正是他們的目的。其中一些字體也是交互式的,對鼠標光標起反應。有一點很明顯,定製字體永遠不會是獨一無二的,2018年該領域的實驗肯定會有所增加。

項目和作者:Jeanne Bataille


項目:Vi Novell 作者:Atipus | 項目和作者:Abschluss HSD

2018年網頁設計的一大趨勢是(交互式)3D元素的興起,這些元素隨深度,移動,紋理以及視角而發揮作用。3D元素和環境的使用使每個網站都非常獨特,並且肯定會增強美學和/或用戶體驗。例如,Atacac創建了一個互動式未來派虛擬現實展示廳,讓用戶可以在虛擬3D中探索時尚系列。我們的另一個最喜歡的是動畫和三維雕塑動脈。

項目和作者:Atacac 2017年鑑

項目和作者:動脈

交互式鼠標指針為網站的用戶體驗增加了另一層。用戶通過為個人網站定制的特定交互來控制鼠標指針。在Ben Mingo的例子中,當菜單項被接近時,鼠標指針開始像磁鐵一樣工作。游標也可以對不同的動作作出不同的反應,這在行走人的例子中得到了完美的展現。我們很好奇哪些巧妙的光標交互還有待探索。



作者:Ben Mingo


信用與作者:走路的男人

使用無聊加載欄的網站已經過去了。為什麼不以更有創意的方式使用網站的停機時間?以下是Contemple和Awwwards兩個很好的例子,它們充分利用了創意網站的加載。

作者和作者:Contemple

積分:Awwwards會議設計與開發:Adoratorio

尤其不一定是設計趨勢,而且是設計師之間的趨勢。2017年是許多Instagram創新的一年。自Instagram故事發布以來,這一功能立即獲得了認可,並越來越多地在設計師和品牌中每天使用。在Ales Nesetril的飼料中可以看到如何與觀眾互動的一個很好的例子,他還發表了一本成功的電子書“The Perfect Grid:Instagram的創意指南”關於這個問題。講故事對建立真實的真品牌和獲得熱情的追隨者來說是最重要的。在2018年,我們肯定會看到它在許多創造性方面的使用率上升,例如教程,實時視頻,在製品分享等。我們也預測,跨不同設計師賬戶的交叉分享將更多。我們Mindsparkle(@mindsparklemagazine)肯定會邀請更多的設計師接管我們的Instagram一天,並與觀眾交談。

我們發現數字和手工藝術交織在一起呈上升趨勢。手工製作的外觀是一種有意思的技術,為設計增添了一層有趣的觸覺層。在下面這個由Maxim Shkret設計的例子中,雕塑看起來好像是用紙手工製作的。


版權:3D Art 作者:Maxim Shkret

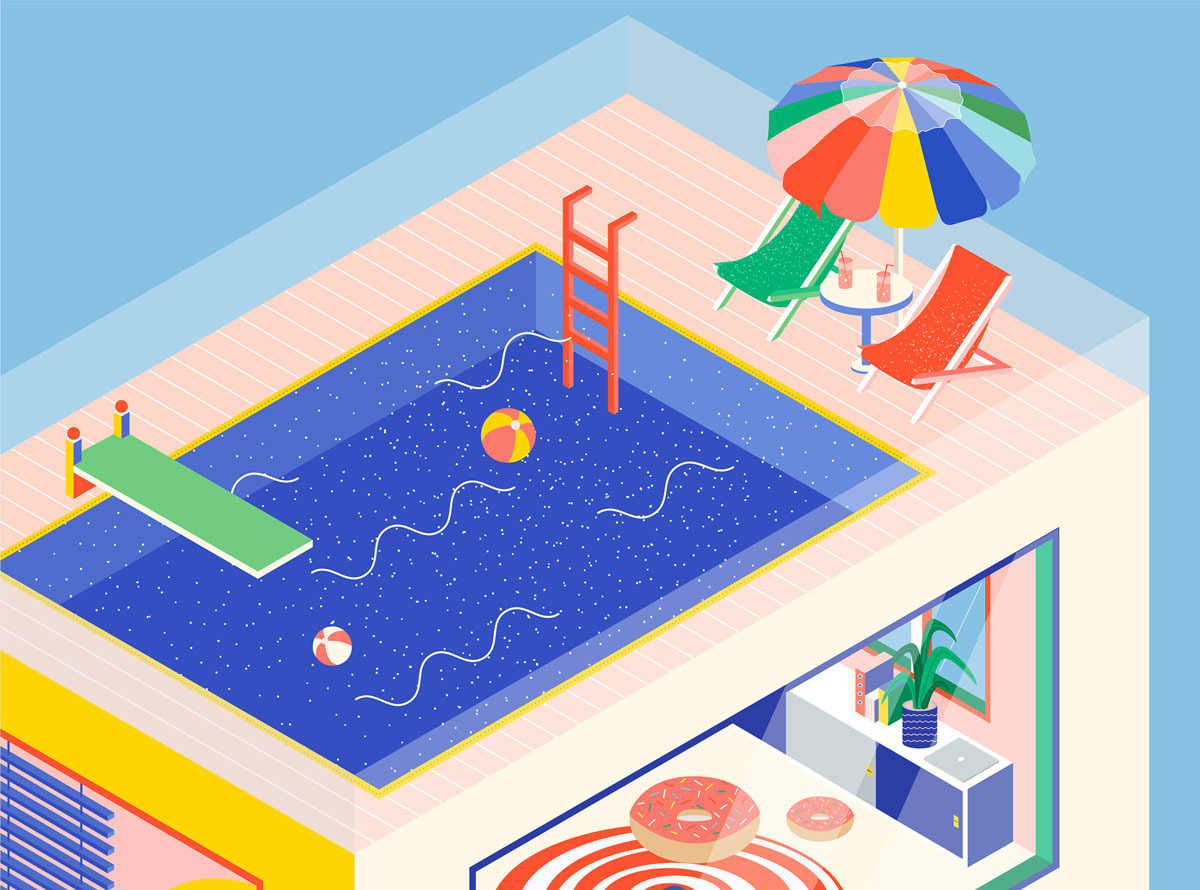
等軸測投影是一種用於在二維中直觀地表示三維物體的方法。這之前主要用於技術和工程圖紙,然後才被設計師發現。無論是在攝影,插畫,3D設計還是圖像設計方面,等距設計無疑在快車道上盡情享受,您可以期待在2018年看到更多有創意的等軸測圖工作。



項目:Abstractions Vol.1 作者:Mohamed Samir | 項目:等軸測房子 作者:安吉拉陳

通過使用逼真的陰影將深度添加到平面最小化設計中,可以創建幾乎看起來真實的三維空間外觀。當物體在不同層中分離時,這種效果會得到增強,並且可以通過銳度和模糊度的組合自動進行交互。

積分:Nike Promotion Ads 作者:Jardson Almeida

我們希望您喜歡我們的2018年設計趨勢預測。隨意評論和喜歡。
由Mindsparkle Mag自豪地帶給你 - 自2011年以來存在的高品質設計博客。
作者:Filip Triner |共同編輯:麗貝卡Piercy

更多完整:參考來源