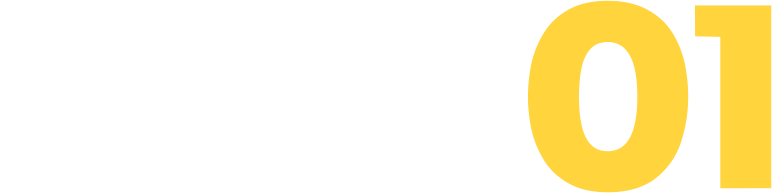
圖片來自:https://twitter.com/wanfutoshi/status/982536838890975232
在社群網站上發照片總會搭配上一些字,不管是當下的感想或者是裝文青甚至無病呻吟...頂多不打字讓大家看照片的情況!而最近推特上開始流行著一種玩法,他們的照片或是圖片不打上任何字,僅僅用一些特殊符號拼湊出許多星星等圖案,然後搭配上適合的照片圖片!就會完成《突破圖片框架的漫天星星》非常有趣的玩法!
原汁原味的內容在這裡
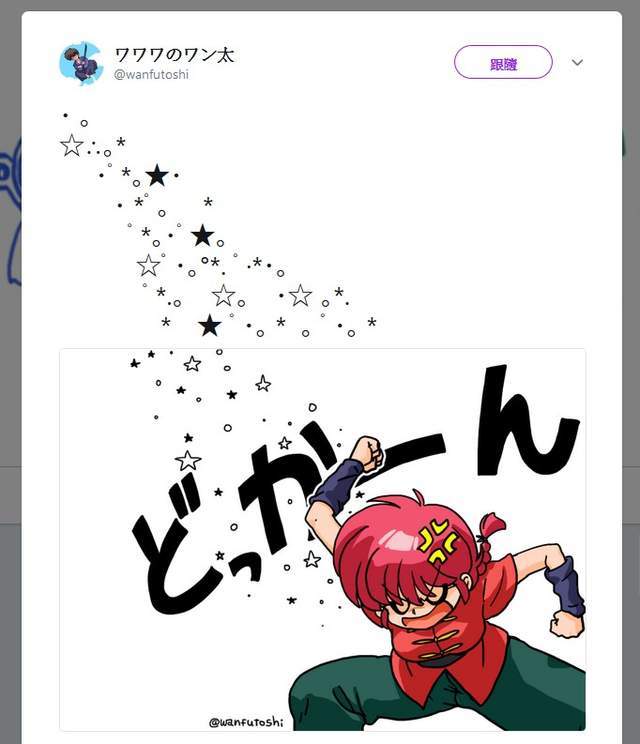
如果單看首圖,這張看起來只是亂馬揍飛人的插圖!但是如果加上現在正夯的《突破圖片框架的漫天星星》
就會變成這樣
搭配上頭像的樣子真的意外的有趣啊!

圖片來自:https://twitter.com/wanfutoshi/status/982536838890975232
為了表現出突破圖片框架的漫天星星,所以這篇會比較多用截圖的方式跟卡友們分享,因為用崁入的話會變成圖片跟文字相反,無法呈現最棒的效果~
就是這樣把這一串星星符號加入
・ 。
☆∴。*
・゚*。★・
・ *゚。 *
゚*。・゚★。
☆゚・。°*. ゚·*・。
゚*.。 ☆。 ・☆ 。*.
* ★ ゚・。 * 。 ゚・。 *
就可以有這樣的效果喔
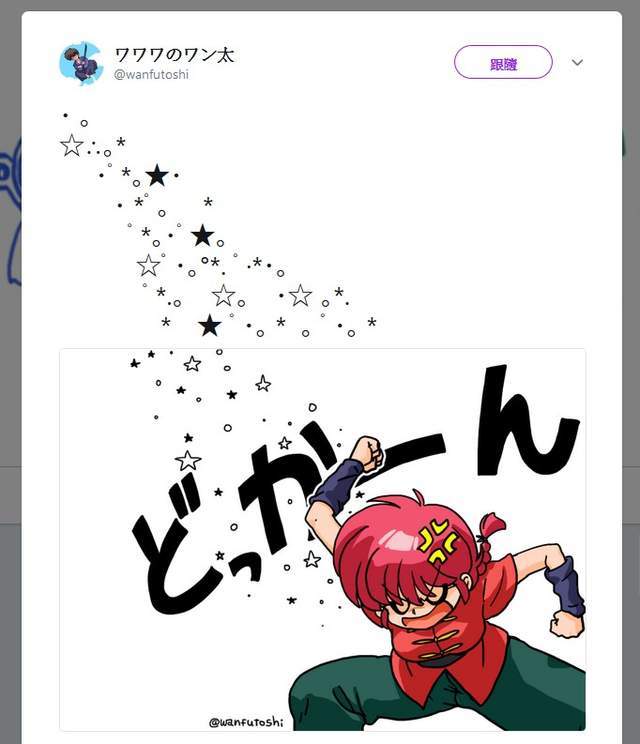
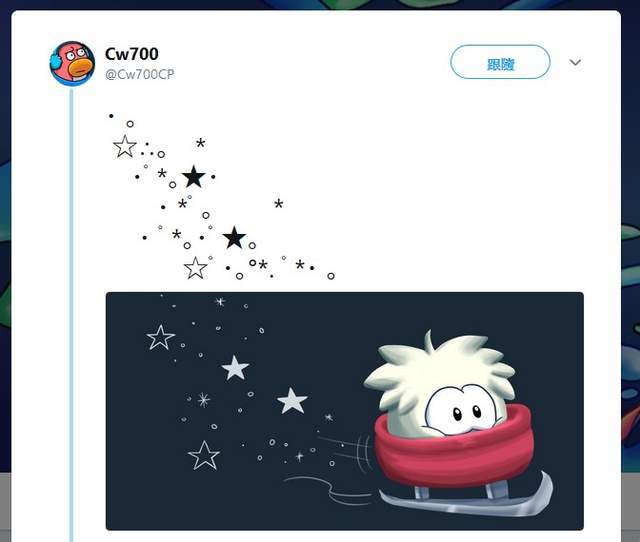
不過搭配的圖案很重要!

圖片來自:https://twitter.com/Cw700CP/status/982749319412572160
來看看更多突破圖片框架的漫天星星怎麼玩

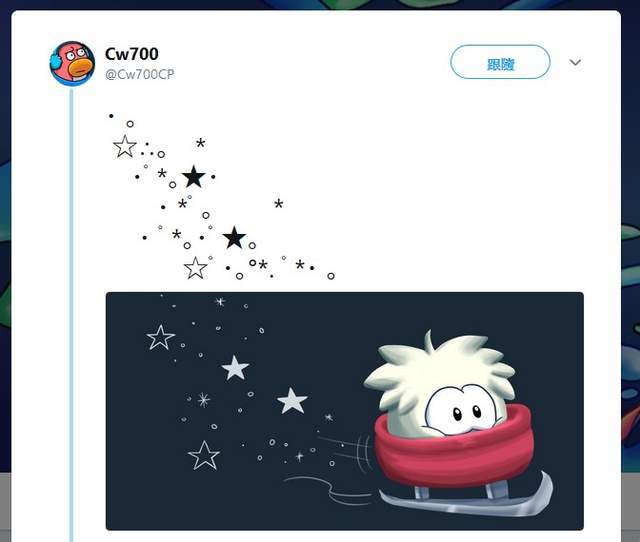
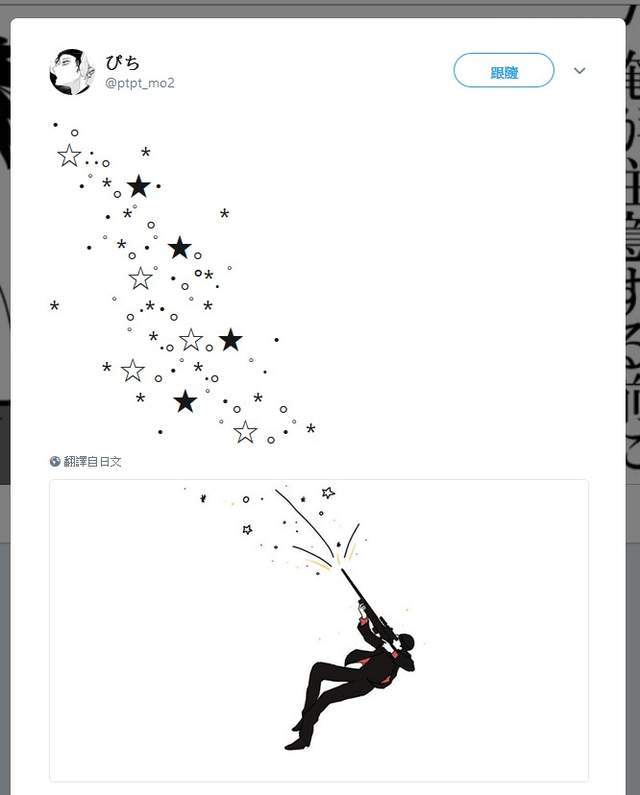
圖片來自:https://twitter.com/ptpt_mo2/status/982876603586789376

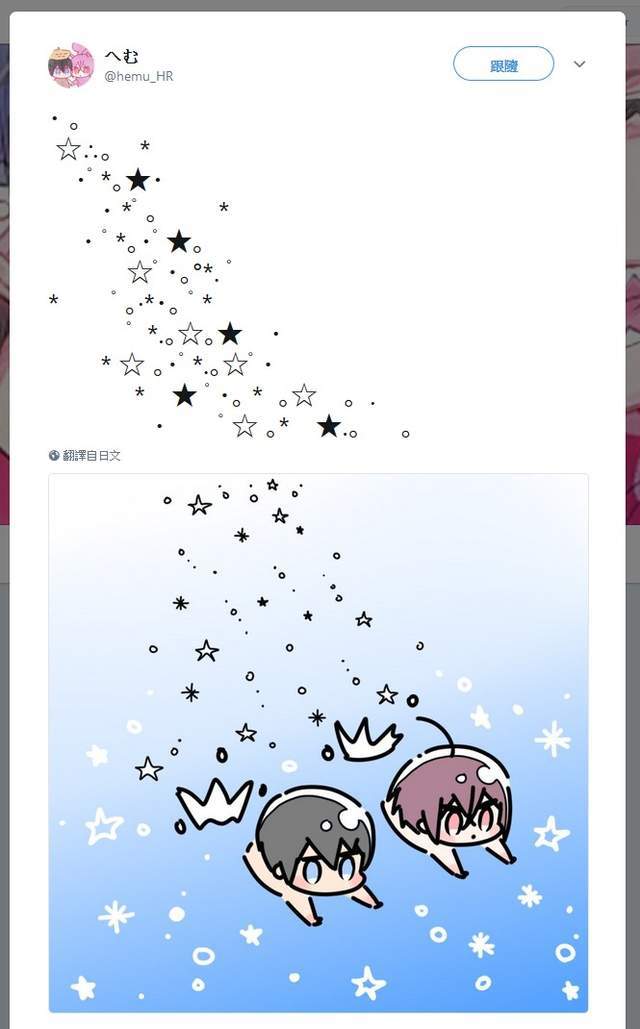
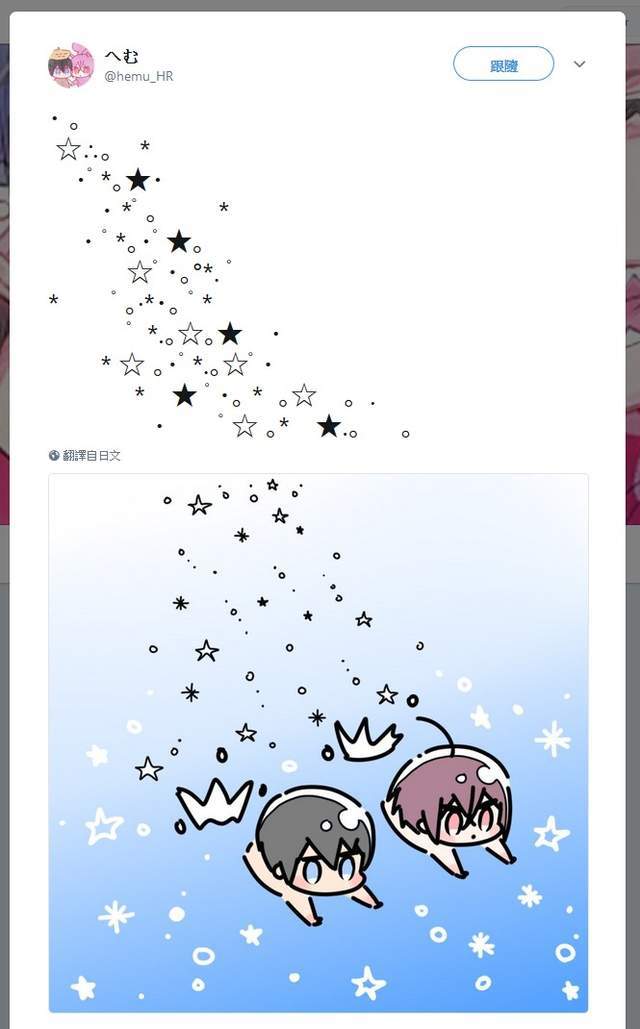
圖片來自:https://twitter.com/hemu_HR/status/982885171950071808

圖片來自:https://twitter.com/natu75giri/status/982866578445287424

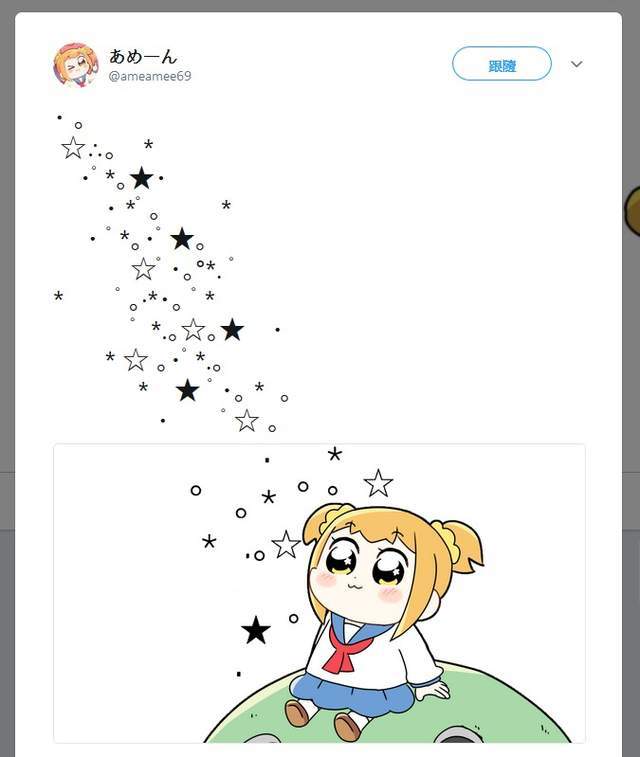
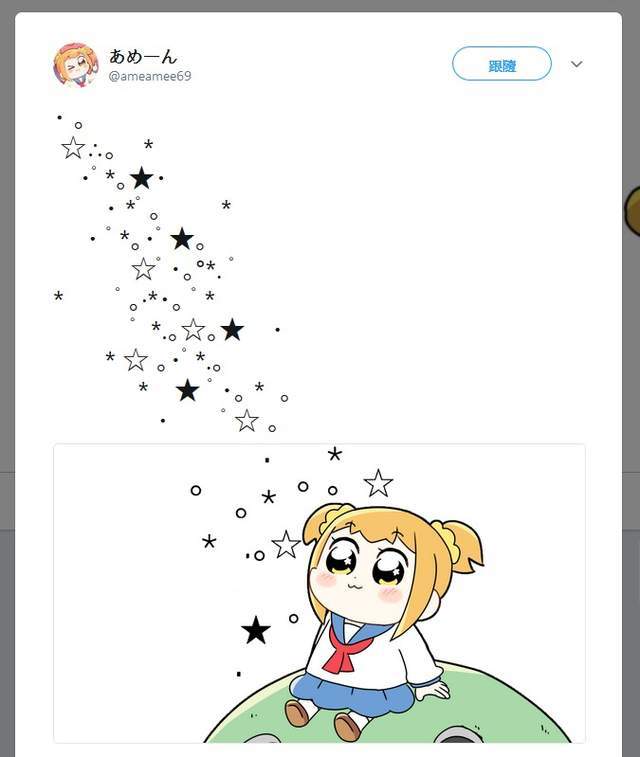
圖片來自:https://twitter.com/ameamee69/status/982863448039088128
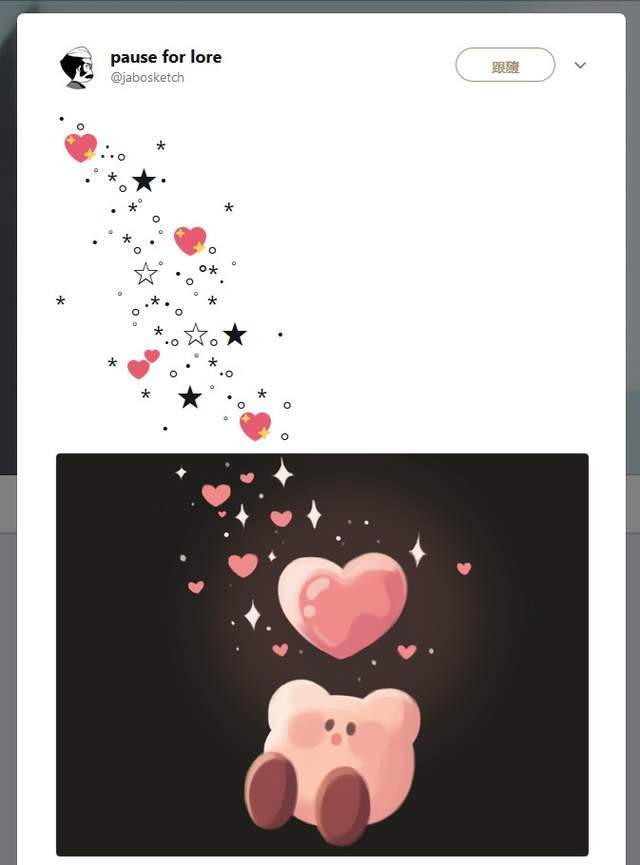
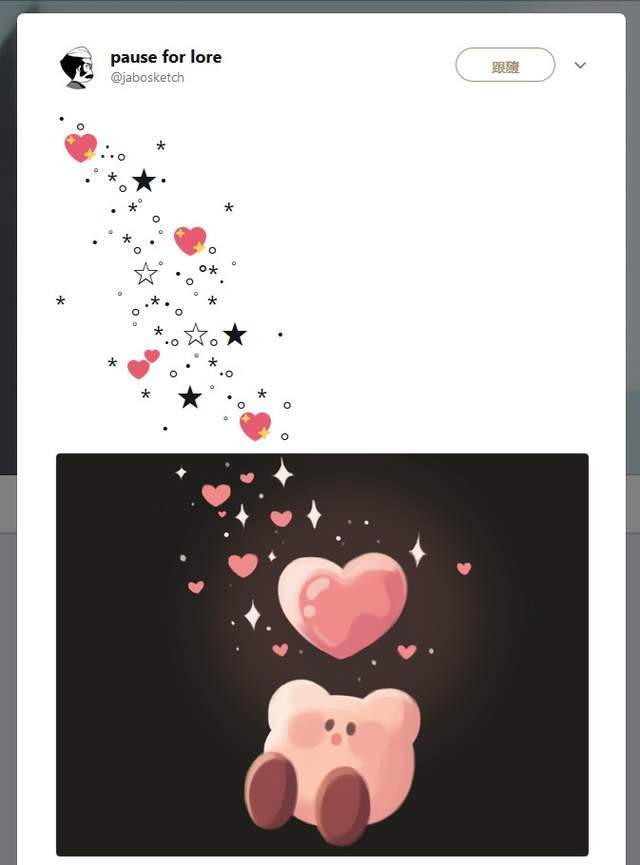
也有人搭配著自己的圖,修改了文字部分變成愛心
這樣的效果也好可愛啊~~

圖片來自:https://twitter.com/jabosketch/status/982748226041212928
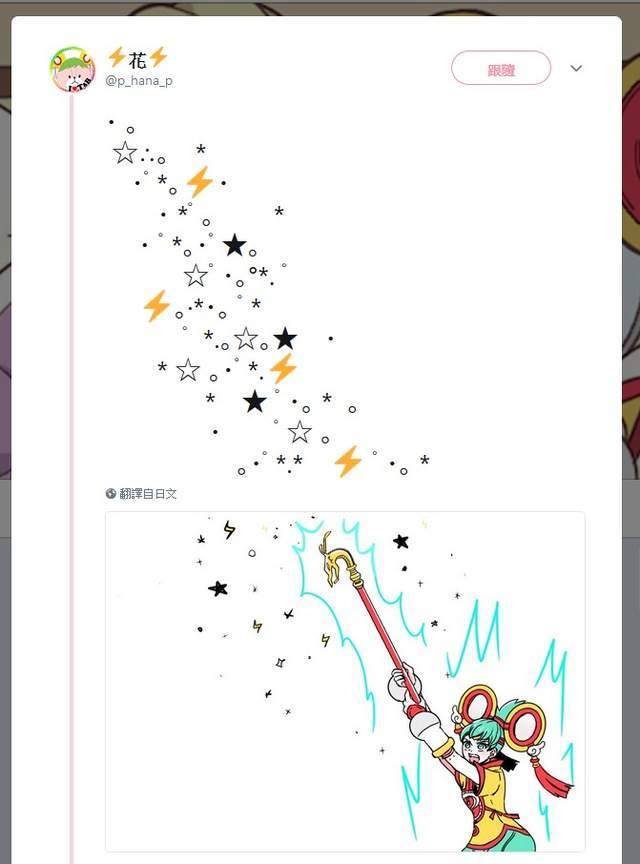
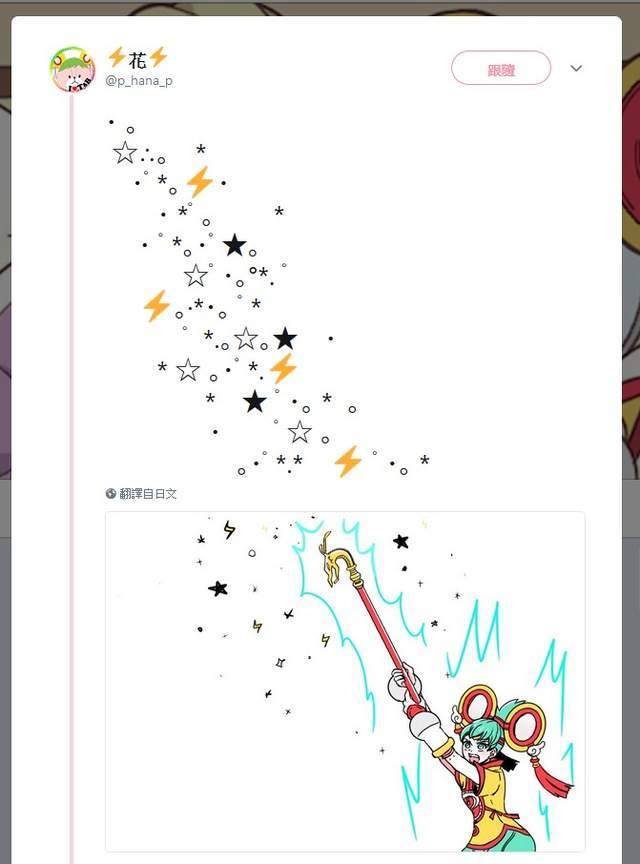
加入閃電的效果

圖片來自:https://twitter.com/p_hana_p/status/982739999832489984
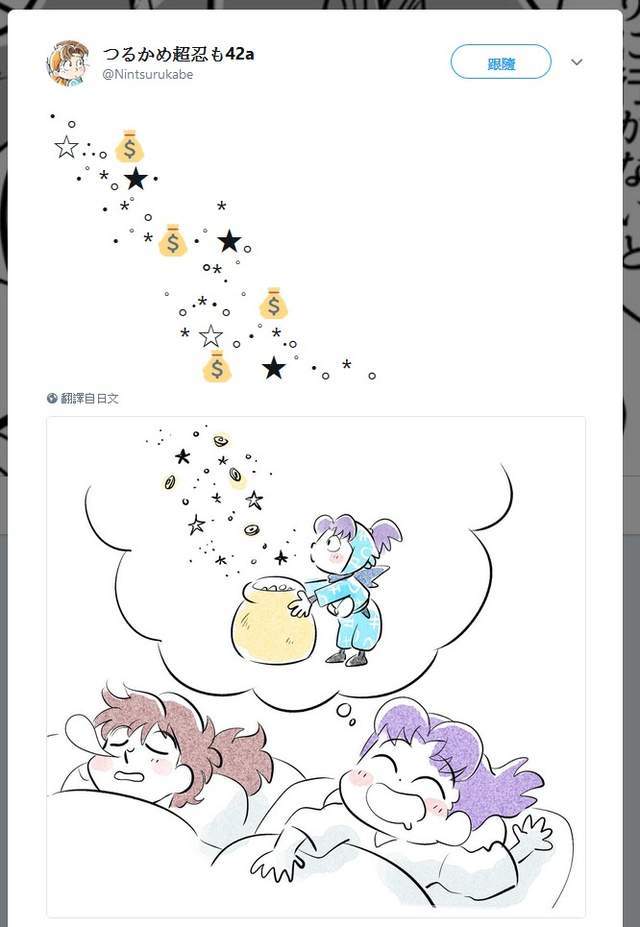
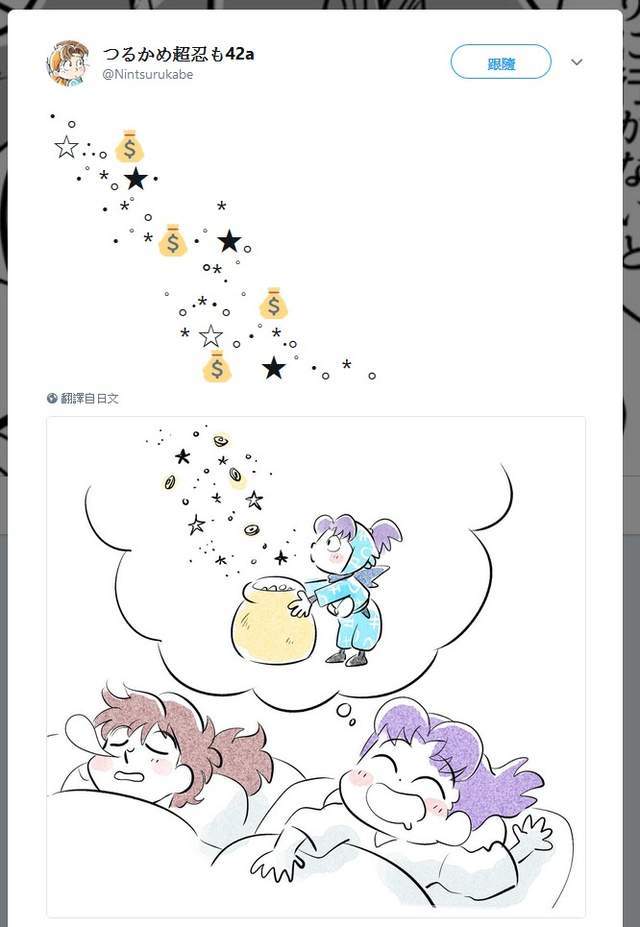
換成錢錢

圖片來自:https://twitter.com/Nintsurukabe/status/982860380031471616
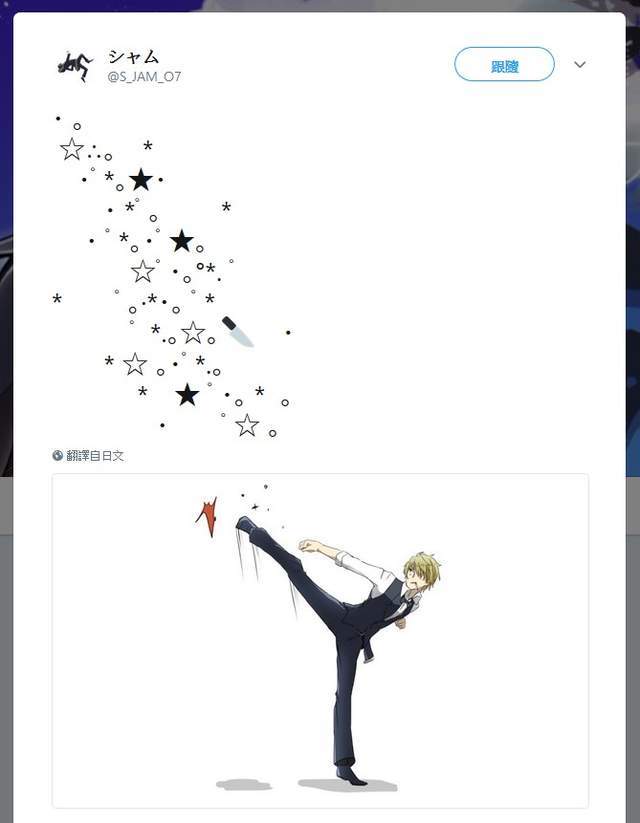
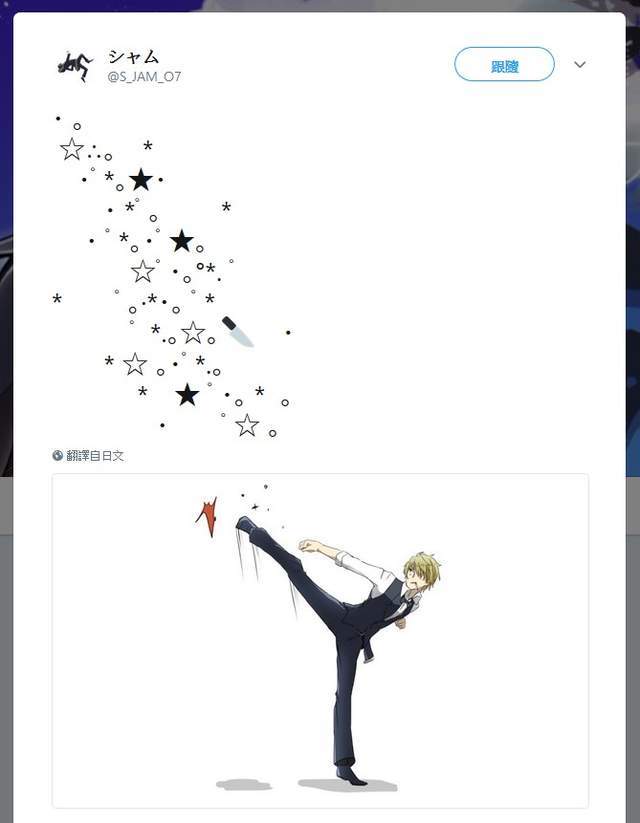
在漫天星星中加入了一把刀
這樣的小細節也很有趣,而且搭配上頭像的效果真的很好玩

圖片來自:https://twitter.com/S_JAM_O7/status/982875143197179906
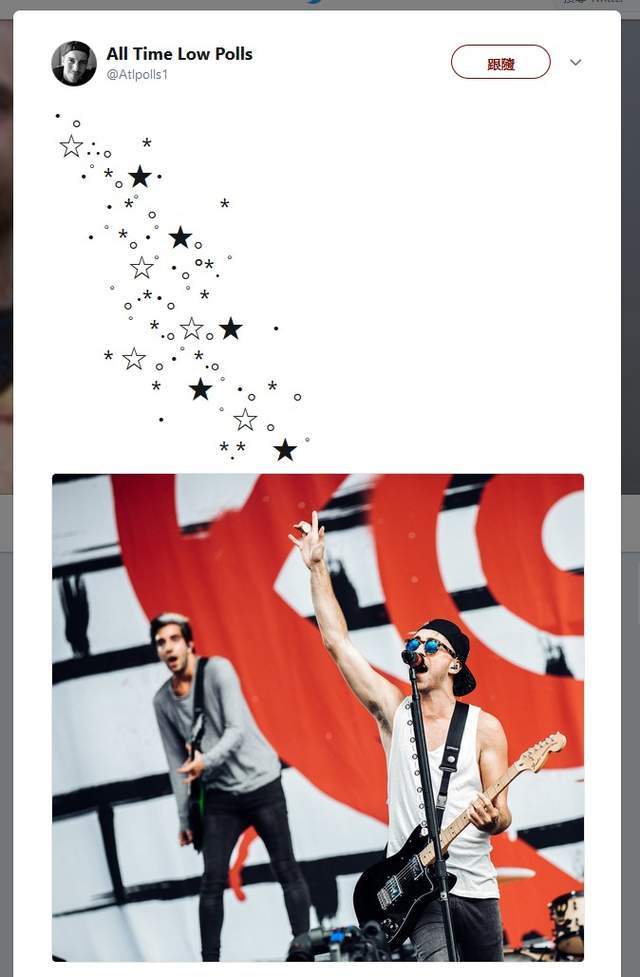
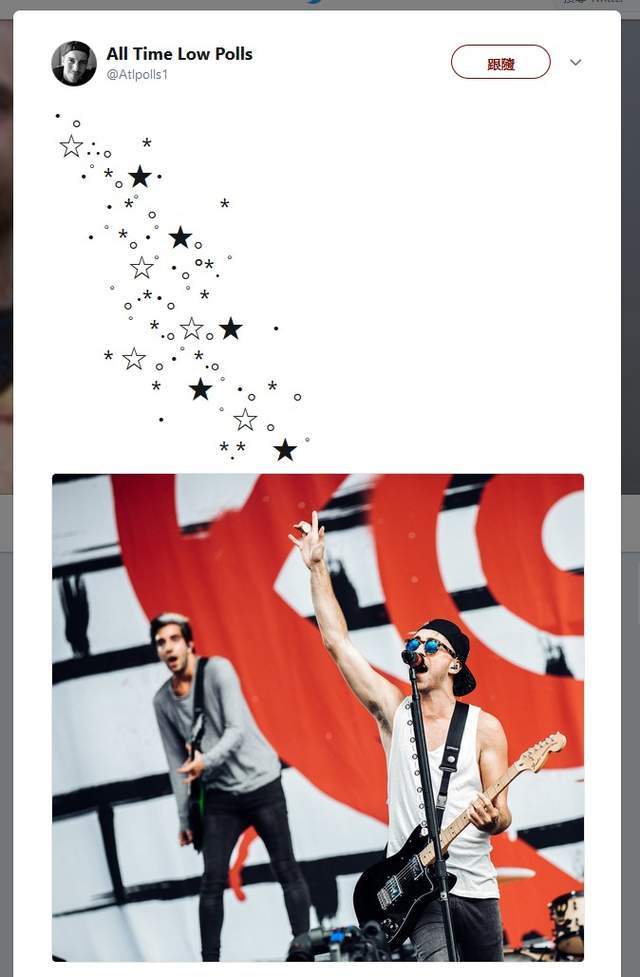
當然不僅有二次元插圖的玩法,真人效果也是不錯的

圖片來自:https://twitter.com/Atlpolls1/status/982753022773219328

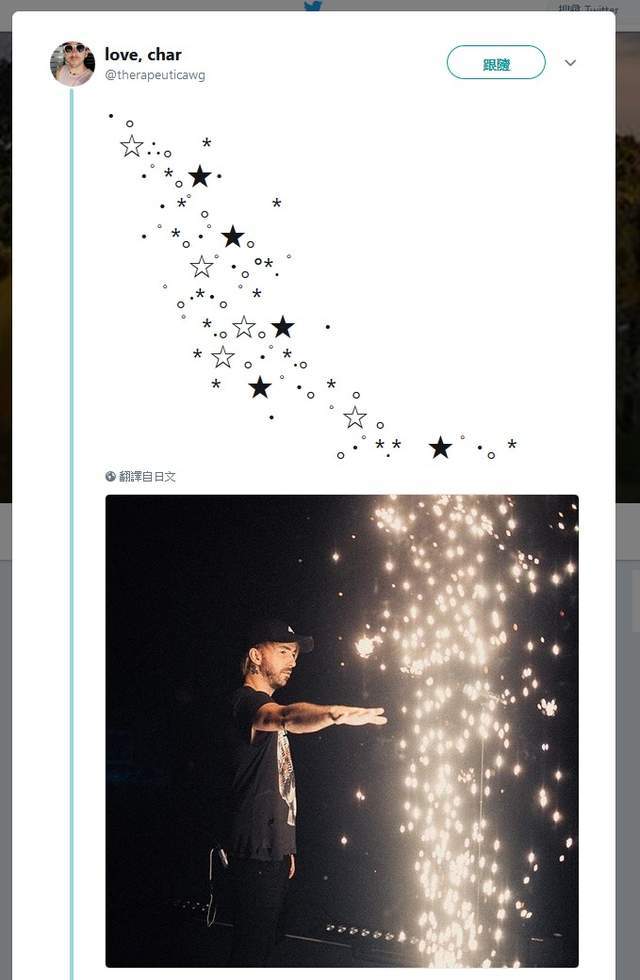
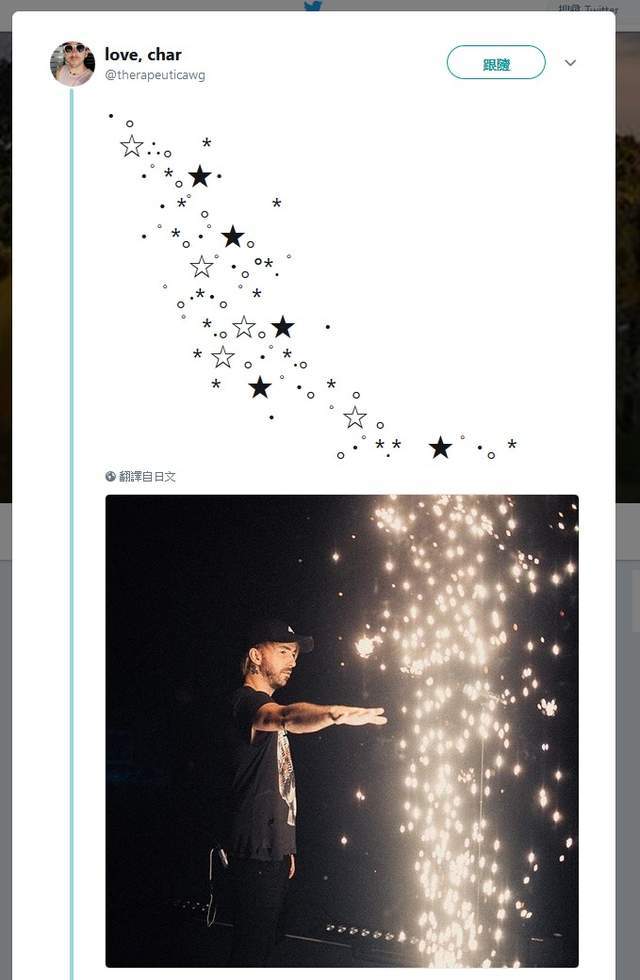
圖片來自:https://twitter.com/therapeuticawg/status/982884814280970240
是不是很有趣呢?而看了這麼多
多多覺得最厲害的是這個!
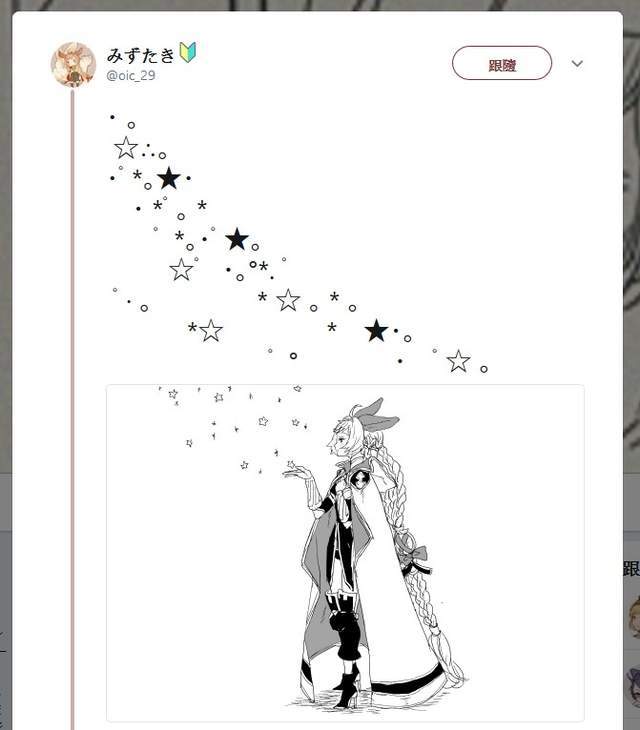
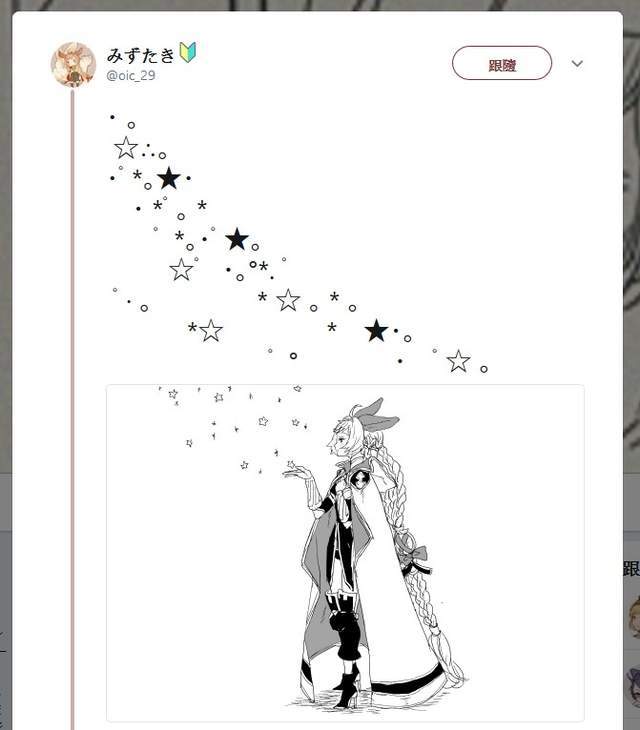
在正常觀看的情況下是這樣的,跟上方的玩法似乎沒有分別

圖片來自:https://twitter.com/oic_29/status/982752686008221696
但當你點開圖片的時候就會變成這樣
非常的不可思議!點開變成了不同的圖片,黑色的背景搭配著當你點開圖片,推特的文字會以黑底半透明的方式呈現在圖片上,在呈現出另外一種效果。這篇貼文在這裡,想自己點點看得可以去玩玩看喔!

圖片來自:https://twitter.com/oic_29/status/982752686008221696
可惜臉書沒辦法這樣玩,因為超過五行就會變成繼續閱讀哈哈XD
但這樣突破圖片框架的漫天星星玩法真的很有趣(♡˙︶˙♡)
不曉得接下來還會有什麼變化式的玩法出現呢?